GEICO selects Flutter as the framework for optimization and innovation of digital experiences
Author: Joe Freeman
GEICO Tech is in the midst of a complete transformation, remaking the engineering culture and revisiting every technology with an eye to reducing costs and the time to market. Part of this effort includes reducing the number of specialist silos and increasing the number of people who can be applied to a given problem. All of this is happening while improving the branded user experiences and capabilities across all channels. Flutter is part of that transformation.
The current challenge: High complexity and scale across multiple platforms
GEICO Tech delivers GEICO- branded customer experience across multiple channels with parallel incremental deliveries. Business function delivery is a stream of usability, functionality, and regulatory features. The work is continuous because the market and regulatory environments never stop moving. GEICO Tech challenges include both scale:
- Millions of users
- Tens of millions of transactions daily
- Thousands of government rules and regulations that vary by regulatory jurisdiction.
- 10s of Petabytes of documents
- Hundreds of transaction types including sales, policy services, claims handling, repair management, coverage services, billing, document management and others.
and complexity
- Over 50 independent regulatory authorities
- A codebase in the tens of millions of lines of code
- Diverse lines of insurance, Automobile, Motorcycle, Commercial Vehicle, RV, boat, umbrella, renter, homeowner, jewelry, etc.
- Multiple self-service channels via Web, Mobile Native, Voice (IVR) and self-service chatbot
- Multiple agent-supported channels with both internal and external interfaces, Agent via phone, Agent via chat, and operations via external affiliates
- Hundreds of 3rd party integrations
This complexity and size create challenges when simultaneously delivering the same GEICO branded experience across multiple channels, including web, mobile, and phone.
Introducing: Flutter
GEICO is addressing pieces of this problem by moving its mobile and web development to Flutter and Dart. This will let GEICO Tech significantly reduce the amount of code, and duplicative work Flutter simplifies the process of pushing the same branding and experience across iOS, Android, and Web. A common platform and supporting framework team iterates on a golden path implementation, a common approach and set of tools that reduces re-work. At the same time, an inner-source contribution model lets individual engineers contribute and update that golden path. This approach provides teams with flexibility to customize their approach while still leveraging automation, quality tooling, CI/CD and security provided by the golden path.
Team Structure: Cross-channel shared ownership
GEICO has separate mobile Android, iOS, and web teams. Dedicated Android and iOS teams implement all mobile functionality while the web teams implement their areas' web functionality. Standardizing UX development on Flutter as a single framework means that UX teams can own the entire experience across all channels, reducing the amount of drift between the different implementations of the same functionality. Flutter provides a higher-level programming model, one level of abstraction away from Native code and the complex Web JavaScript ecosystem. It lets GEICO apply more people to UX construction while retaining the desired look, feel and usability.
Is Flutter the right choice for GEICO?
Native and web developers were expectedly skeptical about whether Flutter delivers the rich experience of platform specific tools. We asked:
- Is it usable by our developers'
- Is it a stable framework?
- Can it keep up with mobile evolution?
- Does it have an active community?
- Does it meet our branding requirements and our goal of a single platform and codebase?
- Can we instrument Flutter in a way to watch our Key Performance Indicators (KPI)?
- Is Flutter aligned with GEICO's open-source tools first strategy?
Flutter has an active community and strong corporate core contributors. There is solid corporate support, a large 3rd party ecosystem and a reasonably well articulated product roadmap. GEICO's analysis says “yes” Flutter can be the tool for the next generation applications. Yes, the Flutter framework, community, and roadmap were aligned with GEICO's target state now and for some period into the future.
Note: There were two main contenders, Flutter and React Native. That comparison may be part of a future article.
Cross platform goodness
Flutter makes it possible to release these new products across all the user channels in less time across platforms and channels. There was no meaningful coding or behavior difference in the pilot across the platforms. All the switched behavior was real estate, size, specific and not specific channel / device specific.
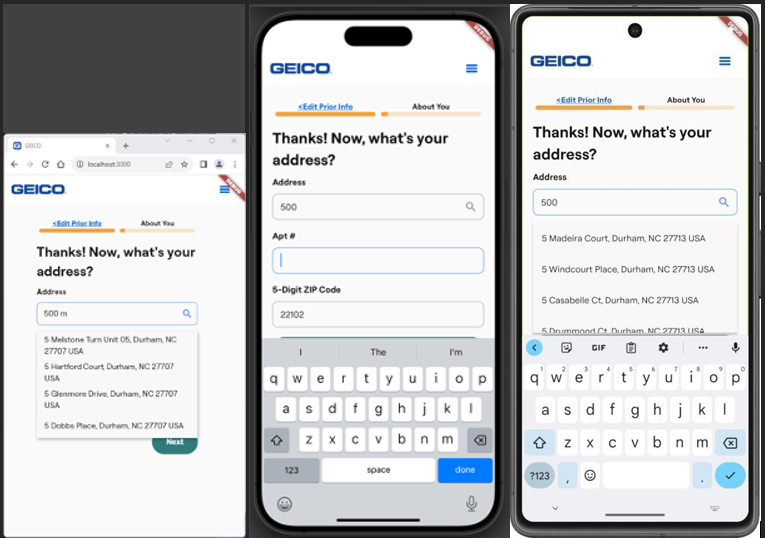
The pictures below show the same Flutter application running on Android, iOS, and inside a web browser. This code is over 95% the same code including validation, API calls, screen construction, and application modularization.
One of the best parts of this cross-platform technology pilot is that the application pictured was built completely in Flutter by two Flutter novices in just 6 weeks. There is no way that Android, iOS and web applications could have been created from scratch by two people within that period using the native tools. In fact:
- Neither developer had previous Flutter or mobile native experience.
- The work in those six weeks included installing and configuring the mobile development platforms, learning Flutter, learning the JSON schema, and the backend APIs.
- The only platform differences between the pictures above are screen geometry customizations driven solely by a Media Query.

Reducing Custom Code: Server Driven User Interface
GEICO is continually adding more products and types of business operations and has taken a Server Driven UI (SDUI) approach to support that reduces the amount of specialist built custom UI code. SDUI lets GEICO incrementally add new products and business operations to the applications without rebuilding custom UX code.
The client side of the SDUI is built in Dart and Flutter. It uses a meta-model for user interface layout that lowers costs by decoupling releases from UI changes. Back-end services create the JSON representation (cards) that is fed to a GEICO Flutter package. Client-side Flutter code ingests logical layouts and converts them into Flutter widgets. That schema engine runs on Android, iOS and Web with zero changes.
Continuous Rollout: No big bangs
GEICO already has exceptionally large, fully functioning mobile and web applications that are not going to be replaced with big bang releases. They are just too big with too much happening in them to be replaced all at once. GEICO is taking an incremental replacement strategy approach because of the size and complexity of our various applications.
The Flutter technology migration is flow-based, not component-based. Migration is never widget-by-widget or field-by-field. GEICO injects Flutter- based flows into the existing applications one flow at a time, incrementally replacing the native, react, angular, etc. Based flows. Both the legacy and Flutter functionality can exist in the same application if we take this flow-based approach.
A Mature Developer Environment
GEICO wanted a framework with a good potential for future growth in capabilities and target environments. We wanted a zero-excuses architecture when it came to testing, documentation, and structure, and we wanted an environment that would enable a good developer experience for our teams.
The Flutter developer's experience is mature, with rich tooling and support for the Software Development Lifecycle (SDLC). The Visual Studio Code (VS Code) IDE extensions for Dart and Flutter are well done, with features like hot reload, mobile and web debugging integration code assist, linting, testing, test coverage and runtime widget inspectors. The Flutter command line tools are useful both on the developer machines and in the CI/CD environments. Examples include:
- flutter doctor tells you the status of your environment, including all mobile IDE integrations.
- flutter pub upgrade updates the current dependency versions to the latest cross compatible versions.
- dart analyze runs the linter, finding formatting, syntactic, and reliability issues with your code.
- dart fix analyzes auto-fix certain types of common programming errors, syntactic, formatting, and semantic issues.
These types of tools are great for helping to set up new developers and making sure that the current developer laptops are correctly configured. Flutter and Dart version upgrades are easy. Flutter and Dart project templates include testing every time. The Flutter open-source repositories include working test suites. Mobile debugging supports hot reload on source changes. The time from saving a file to seeing in an emulator is just seconds.
Democratization of mobile development: More contributors
Flutter opens UI development to more people. It opens mobile development to even more people. We still need guardrails on the production code base, but there is a much bigger pool of less specialized contributors to the mobile and web apps.
This means we need to look at the development machines for anyone using Flutter as part of their job. We want to standardize UI developers in a single environment to simplify setup, documentation, automation, and troubleshooting. Multi-platform Flutter development can be done on Windows PCs for Android and web. MacOS machines are needed to run and test iOS, making them the platform of choice when delivering to iOS, Android and MacOS.
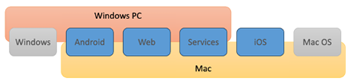
The picture below shows locally testable target platforms when using Windows or Mac devices.

Core CI/CD can run on Linux, Microsoft Windows or Apple MacOS build agents. Code analysis, web artifact construction, and UX and pixel testing can be done on any of the agent types by exercising the web version on an application. This provides a lot of capabilities without running the Android or iOS simulators. Mac runners are required for building iOS artifacts and for iOS device simulation because of Apple constraints.
Things we like about Flutter
Flutter, Dart plus the associated SDLC tooling is a mature software engineering platform that was built for UX development. It includes features our more seasoned developers were looking for. Goodness includes but is not limited to the following:
Dart: The Language
- Type safety.
- Null safety.
- Static and dynamic typing.
- Functional programming style: Object immutability. Data Immutability.
- Syntactic familiarity for people who do not live in mobile native or JavaScript.
- A large set of automated code checks and programming rules promoting consistency.
Flutter: The Framework
- The ability to write once and deliver anywhere.
- Single set of best practices across native mobile and web
- A path for single set of corporate branding and styling objects across channels
- Testability inside and outside the native emulators and devices
- Game level performance.
- Native integration for iOS and Android specific features
Ecosystem: Tooling and Community
- Good IDE support with debugging, breakpoints and hot reload
- An active Open-Source community with a transparent release train.
- Third party libraries and tools that accept bug reports and pull requests with fixes and enhancements.
- Developer support across Mac, Windows and Linux developers and targets.
- Bundled and native testing tools and libraries
- Compatibility with Continuous Integration, Continuous Deployment and Continuous Testing
Innovation Support
GEICO is using Flutter to help innovate and provide ways of:
- Increasing the rate at which new features could be delivered.
- Synchronizing user experience and branding across channels
- Creating standardized branding across delivery channels.
- Rationalizing the developer skills required to deliver mobile and web applications.
- Increasing the number of developers who could contribute to creating customer experiences.
- Providing a golden path for application construction and deployment for user experiences across delivery channels.
- Delivering cross channel with code sharing without the normal friction of multi-platform tools.
- Reducing the testing footprint for user experiences and the associated code.
- Creating testable tools and applications with quality components starting on day 1.
Supporting the people: Community Tools
Technology is not enough by itself. Soft people and skills issues also need to be addressed. GEICO created a best practice and frameworks team that implements initial shared functionality and full SDLC including CI/CD. The shared team exists to make it easier to implement the high touch GEICO user experience and help other teams adopt the technology.